Individuelle Bitcoin Bezahlseite für BTCPay erstellen
So erstellst Du eine individuelle Bitcoin Bezahlseite für den BTCPay Server. Mit Deinem Logo, deinen Farben und in Deinem individuellen Design.
In diesem Beitrag wird erklärt, wie Du die Bitcoin Checkout Seite beim BTCPay Server auf das individuelle Design des Shops anpassen kannst. Neben dem Design werden weitere Einstellungsmerkmale und Funktionen erklärt, die dem Kunden auf der Bitcoin Checkout Seite angezeigt werden können.

Bitcoin Checkout Seite für den BTCPay Shop anpassen
So erstellst Du eine individuelle Bitcoin Checkout Seite für Deinen BTCPay Shop. Die Bezahlseite im Design von Deinem Online Shop auf Basis des BTCPay Servers.
Seit der BTCPay Server Version 1.7 gibt es eine neue Möglichkeit, um die Bezahlseite (Payment Page bzw. Checkout Page) anzupassen. Die Bezahlseite ist die Seite, welche dem Zahler bei der Bestellung angezeigt wird.
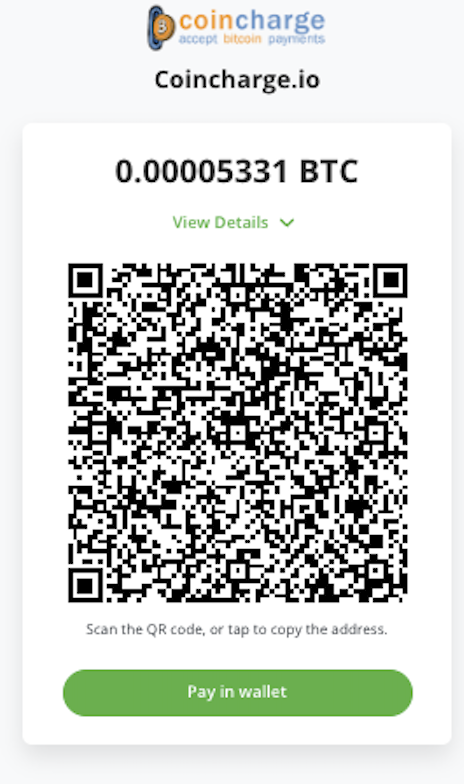
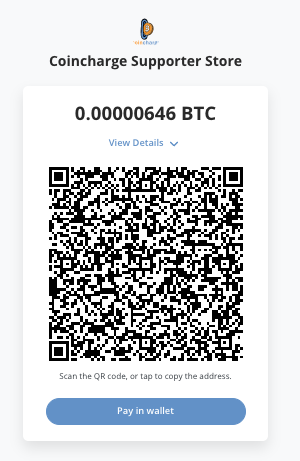
Man kann sein eigenes Logo hinterlegen und die eigenen Farben festlegen. Alles was der Kunde sonst sieht, ist ein QR Code für die Zahlung. Ein QR Code, der sowohl für Lightning Zahlungen, als auch für Bitcoin Zahlungen verwendet wird. Der Kunde muss keine Auswahl mehr treffen. Einfach seine Bitcoin oder Lightning Wallet öffnen, QR Code scannen und die Zahlung ausführen.
YouTube Video: Erstellen einer BTCPay Bezahlseite
Auf dem deutschsprachigen YouTube Kanal von Coincharge gibt es in der BTCPay Playlist ein Video mit dem Titel: „Erstelle Deine individuelle Payment Page / Checkout Page für den BTCPay Server„
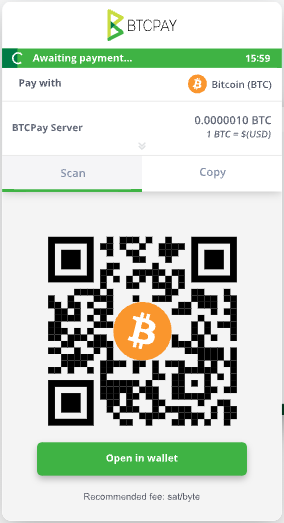
Bisher sah die BTCPay Bezahlseite standardmäßig so aus, wie auf dem nebenstehendem Bild. Mit dem BTCPay Logo, in Grün und der Zahler musste auswählen, ob er mit Bitcoin oder Lightning zahlen möchte.
Zusätzlich wurden eine Vielzahl von weiteren Informationen angezeigt, die für den Zahler eher verwirrend waren.
Das neue Design ist schlicht und einfach und fokussiert sich auf die reine Bitcoin bzw. Lightning Zahlung.

Store Settings => Checkout Appearance
Um die BTCPay Bezahlseite anzupassen, meldet man sich bei seinem BTCPay Store an und wechselt in den Bereich Settings.
Hier werden die entsprechenden Store Settings angezeigt. Wir gehen zuerst in den Bereich Checkout Appearance (Erscheinungsbild der Kasse).
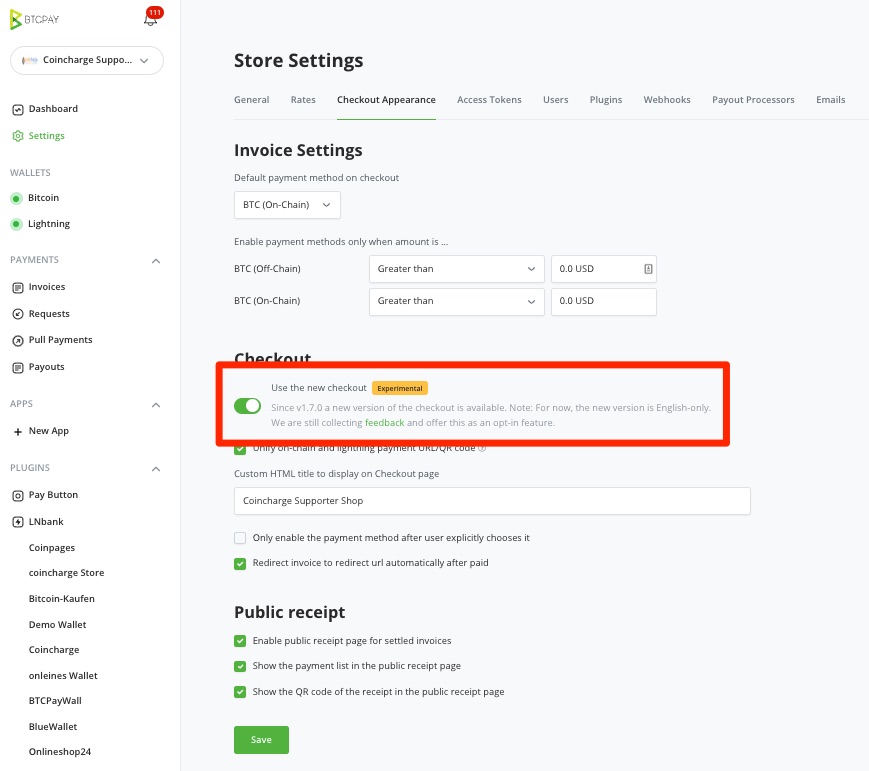
Im Bereich Checkout Appearance gibt es den Abschnitt Checkout.
Hier wird der Menupunkt „Use the new checkout“ aktiviert. In den zukünftigen Versionen des BTCPay Servers, wird diese Option standardmäßig aktiviert sein.
Zusätzlich sollte man darauf achten, dass die Option „Unify on-chain and lightning payment URL/QR code“ ebenfalls aktiviert ist. Diese Option sorgt dafür, dass die vorher separaten QR Codes für Lightning Zahlungen und Bitcoin Zahlungen jetzt in einem gemeinsamen QR Code angezeigt wird.
Es ist dann egal, ob der Zahler mit einer Lightning Wallet oder einer Bitcoin Wallet die Zahlung ausführt. Der QR Code erkennt beide Zahlungsmethoden und kann die Zahlung entgegen nehmen.
In das Feld „Custom HTML title“ kann eingetragen werden, was dem Kunden als Shop Name angezeigt wird.
Store Settings => General
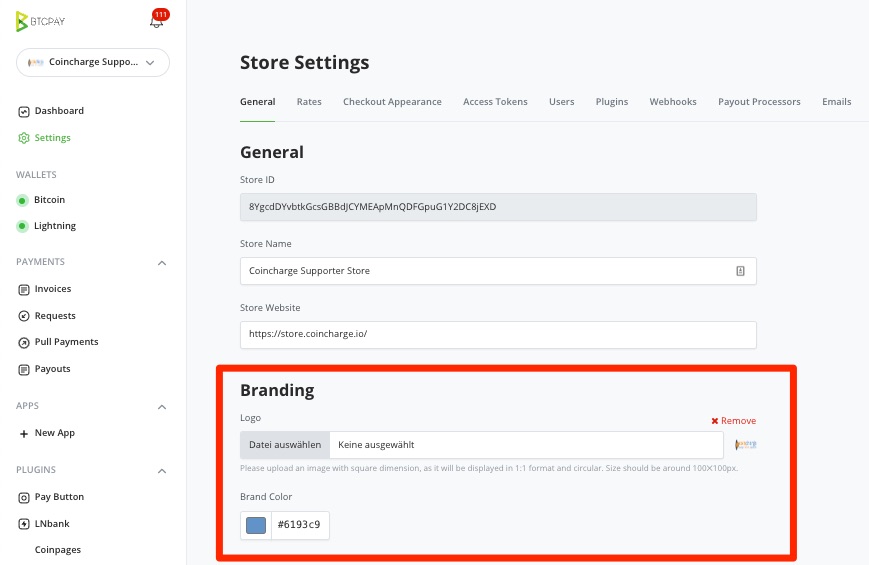
Danach wechseln wir innerhalb der Store Settings in den Bereich General.
Im Bereich General gibt es den Abschnitt Branding.
Hier kann das eigene Logo ausgewählt werden, welches dann in der Bezahlseite angezeigt wird. Einfach auf Datei auswählen klicken und die Datei auf dem eigenen Computer auswählen. Es empfiehlt sich die Verwendung eines quadratischen Logos. Das Logo wird zentriert auf der BTCPay Bezahlseite angezeigt.
Im Bereich Brand Color kann die eigene Farbe hinterlegt werden.
Jetzt nur noch im einen Shop eine Testbestellung machen, um zu überprüfen, ob alle Einstellungen korrekt übernommen wurden.
Wer sehen möchte, wie die geänderte Bezahlseite in der Praxis aussieht, der kann eine Testbestellung im Coincharge Supporter Store unter: https://store.coincharge.io/ vornehmen.










Leave a Reply
Your email is safe with us.